A handful of code doodles
Note to the RSS readers: The images are going to look super huge in this post and the Canvas doodles and videos aren't going to work, you can see the original post here: https://revdancatt.com/2018/01/18/doodles.
Mid December 2017 I found myself in the usual end of year situation, rushing to get all my day-job type work out of the way before the holidays. While also trying not to start anything new or get sunk too deep into all my ongoing hobby projects. I tend to use coding to relax and picking up a halfway finished task is sometimes more like a second job than fun-relaxing-times.
And so I decided on daily doodles, short quick code projects where I get to just unwind and sometimes explore something I’ve been meaning to for a while. I popped various ones on Facebook, Tumblr, Instagram and Twitter as little flares fired up into the social media sky. They were as temporal and fleeting as any tweet, and I figured I was fine with that, they were after all only silly little doodles.
But, I’ve changed my mind, I think perhaps I’d like it if they had a slightly more permanent place to live. They’re still silly little doodles and I worry slightly that adding words around them somehow gives them a sense of importance, we’ll see.
Here they are in their new home.
Sine Stripes
These were the first and probably quickest doodles, lines offset both vertically and horizontally by a continuously moving sine wave. When I liked the look of the interference pattern I’d hit print screen and call it done.
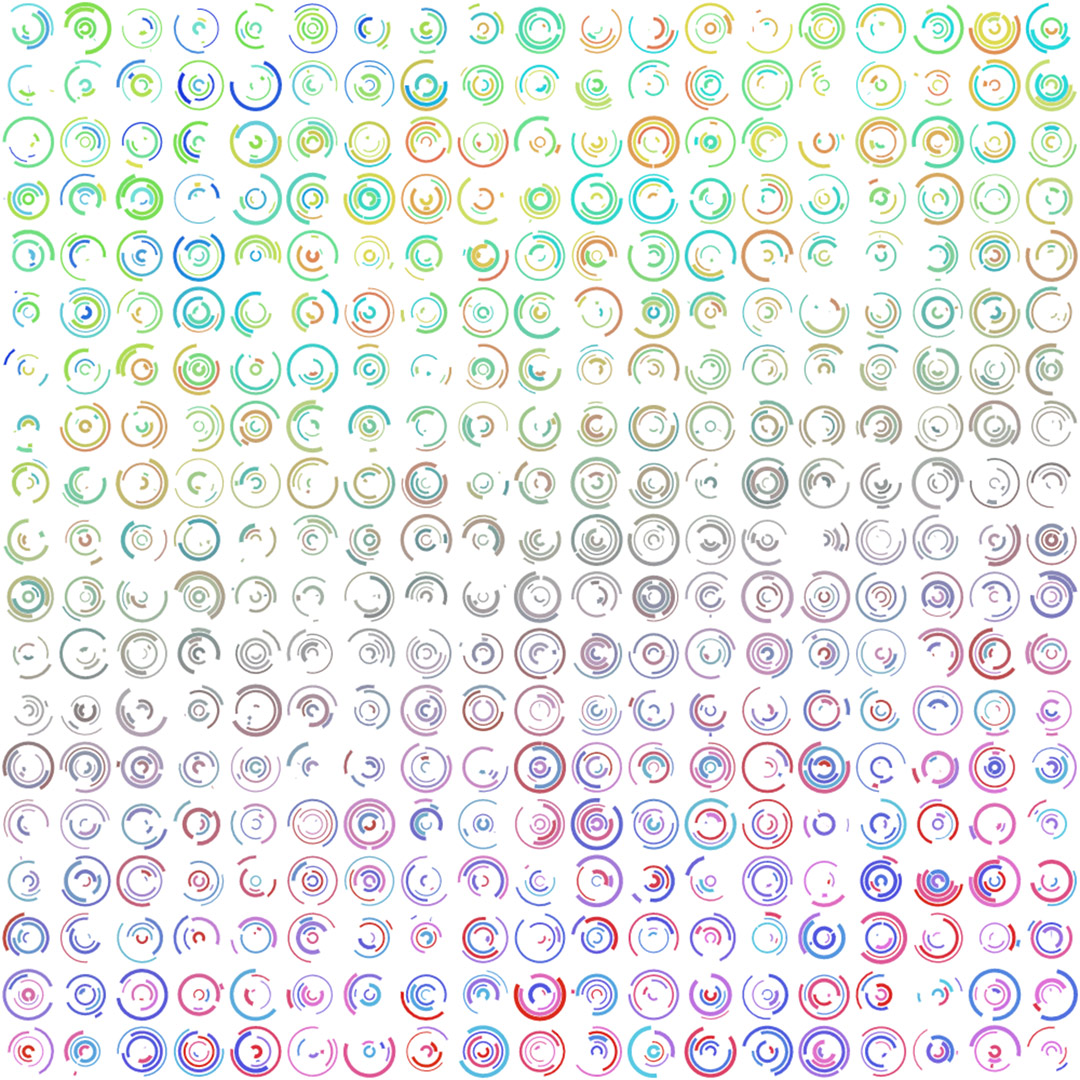
Circles
Inspired by the memory of various sci-fi computer UIs of digital locks unlocking, and alien alphabets I then threw various loops and arc() calls to an HTML canvas. By tweaking various values fed into fairly controlled random functions I could control the number of circles, the number of rings in each circle and the colours.
I wish these were animated, the rings turning slowly round in opposite directions.
By now I’d gotten into the swing of coding doodles, feeling like the creative dust was being blown from my brain.
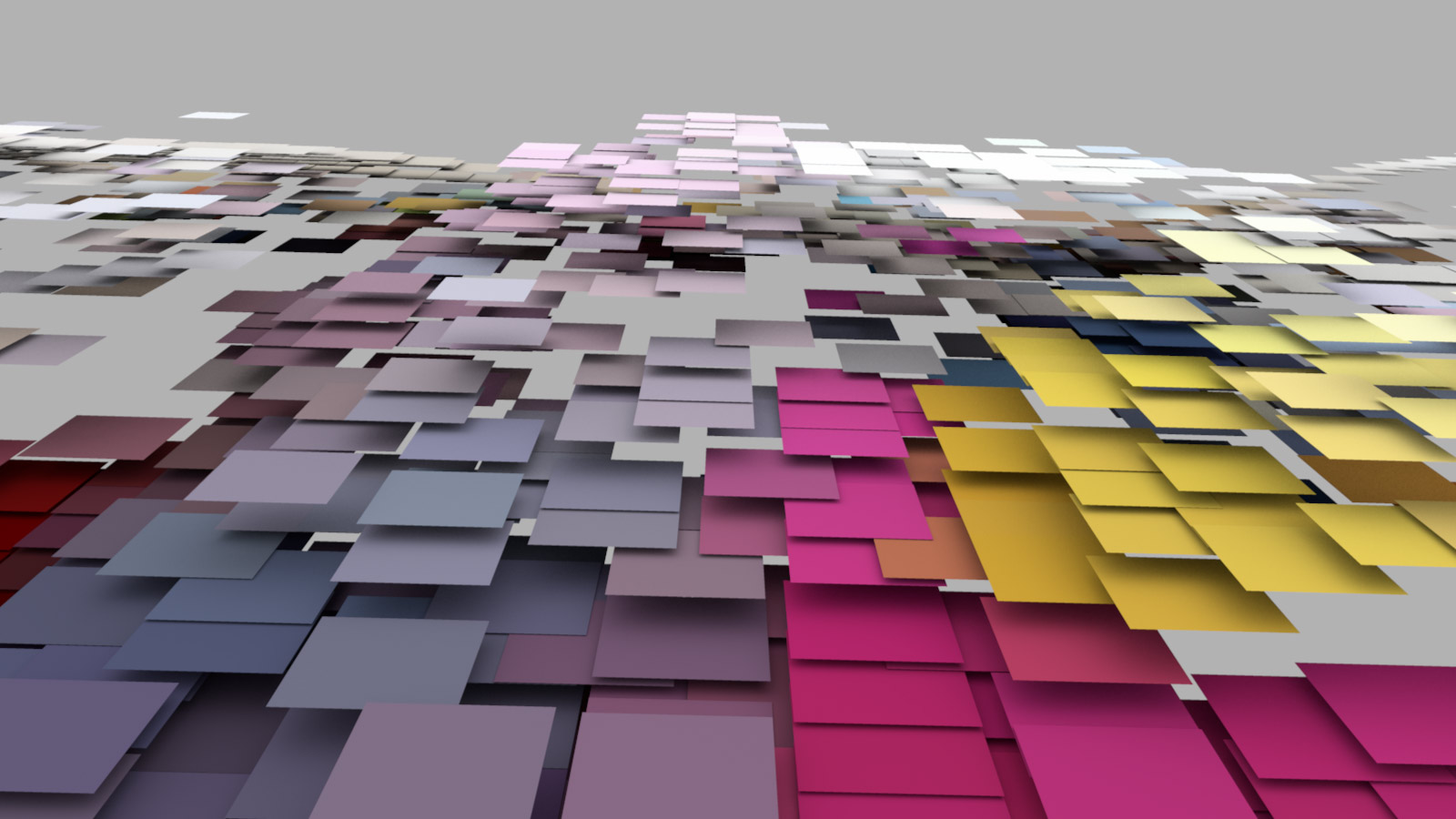
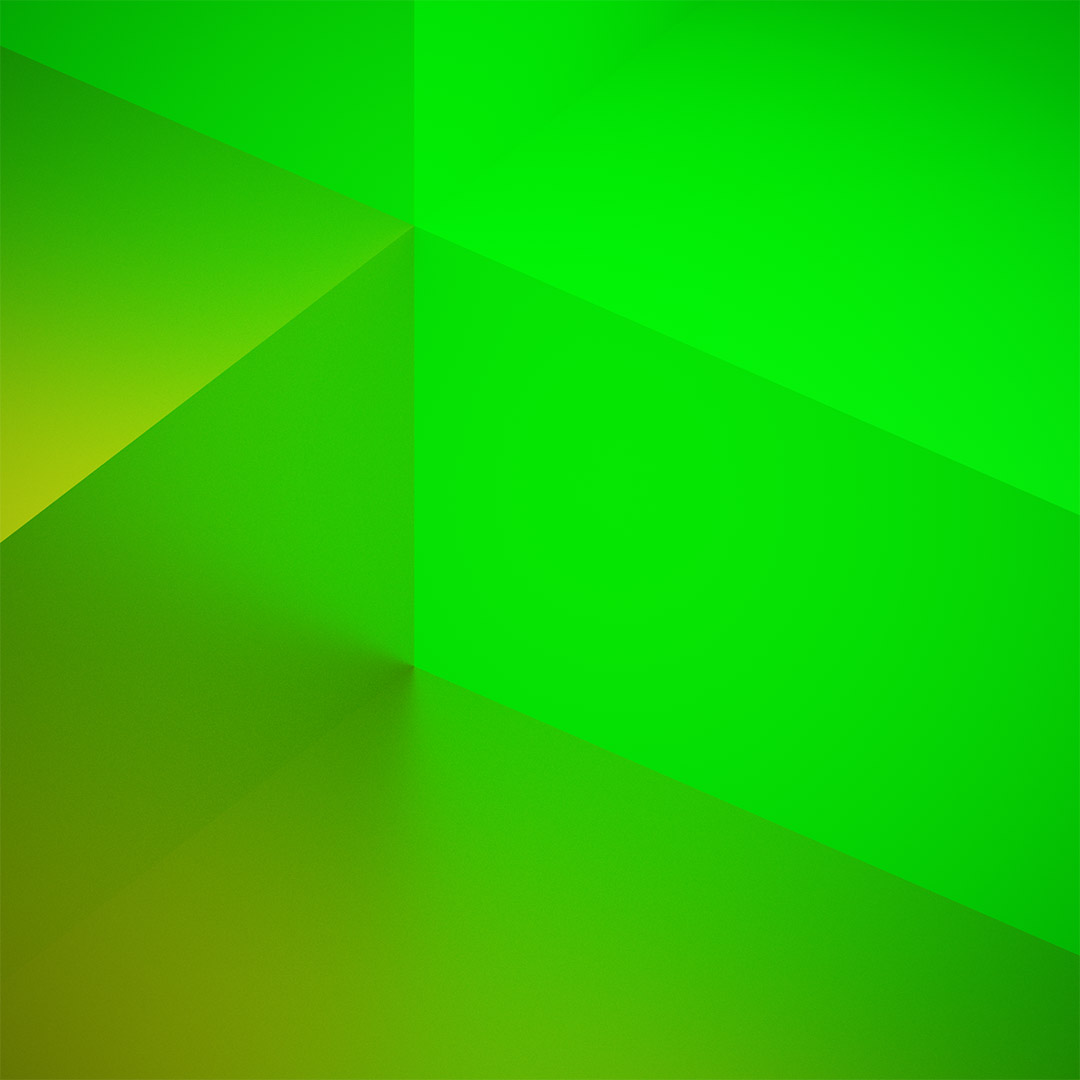
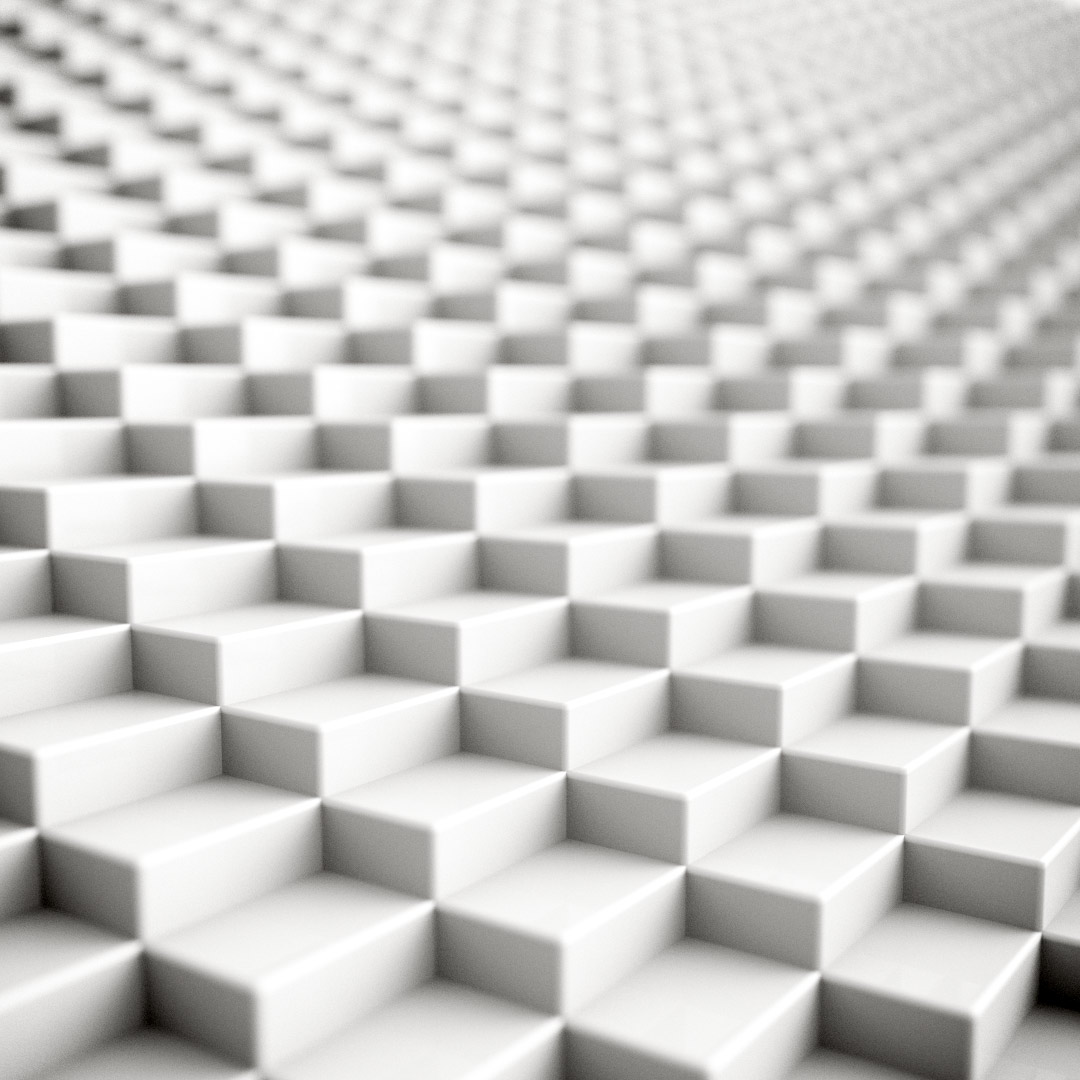
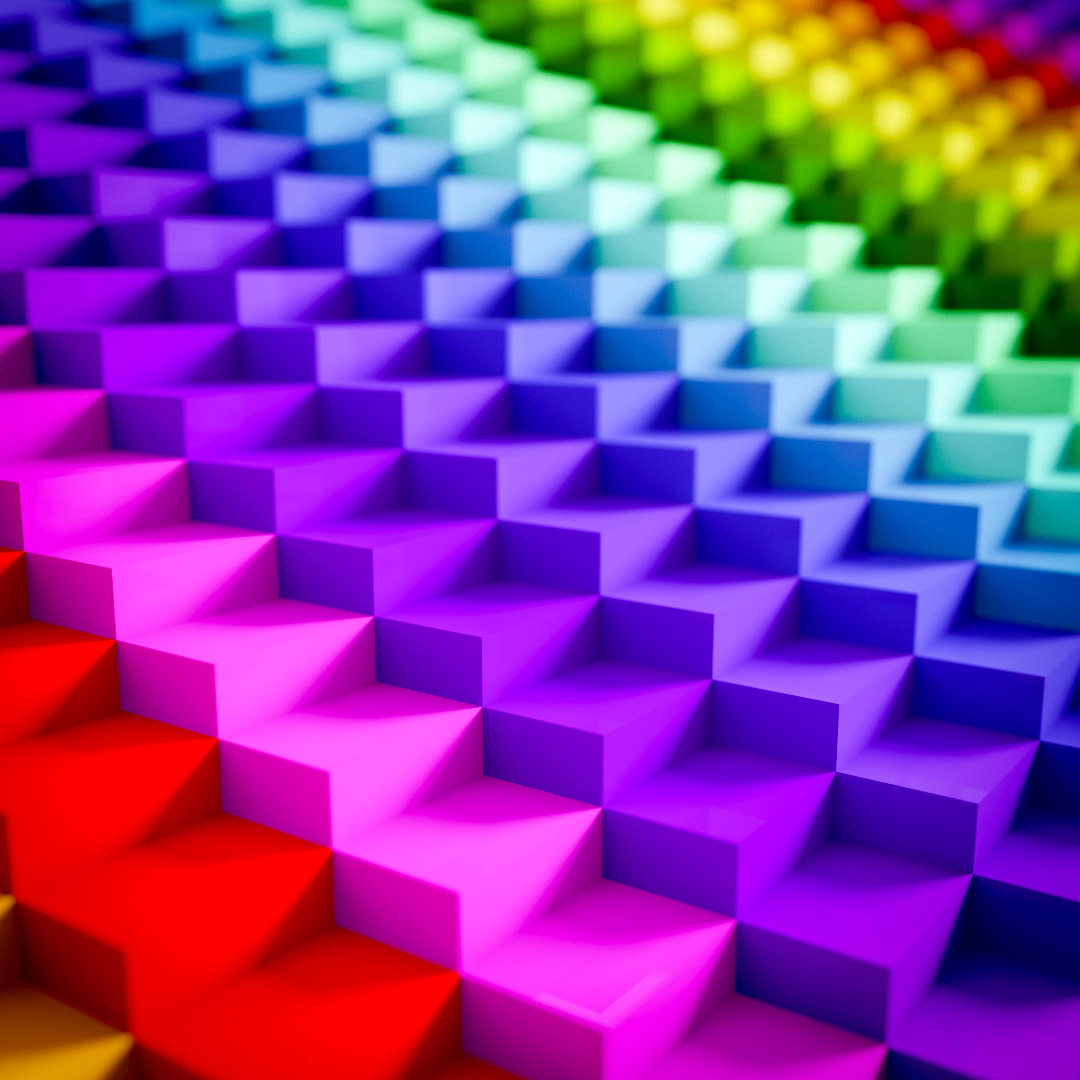
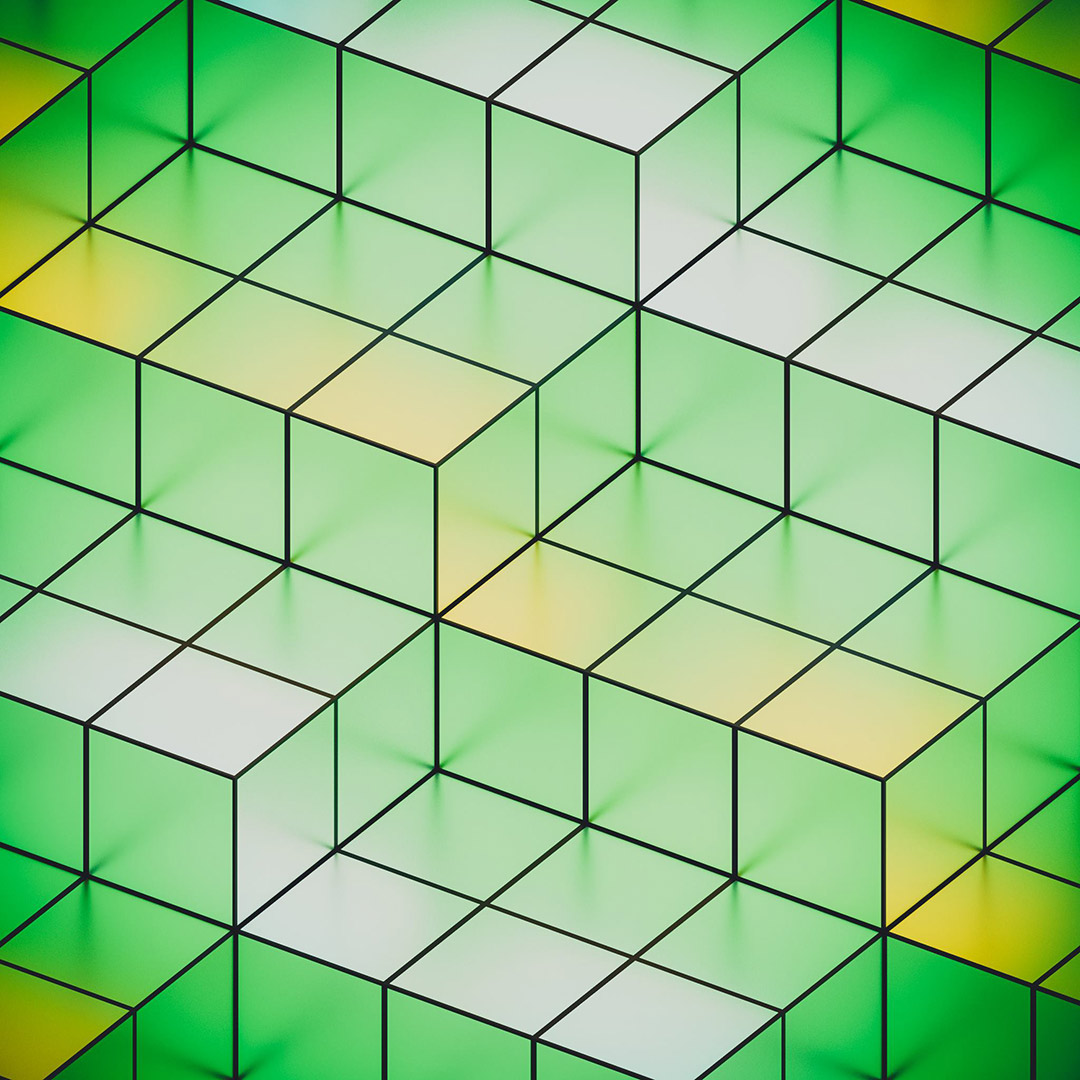
Oblongs
Not really oblongs but the word oblong amuses me.
This came about because I wanted to play with Voxels, there’s something fun and simple about building stuff out of cubes. I was also looking for something that would render with Global Illumination (GI). GI is a form of rendering that when used in a certain way gives the final render a nice soft look.
Previously I’d used software called “ Sunflow” but it hasn’t been updated or supported for years, each time I trade up my computer it gets harder to install, so I’ve been looking for an alternative.
These are some quick Sunflow renders from years past, which were generated in javascript.
Again I wanted to use javascript (now in the form of Nodejs) to spit out files that could be read by my render of choice, now MagicaVoxel which is totally voxel based. I have Unity 3D on my “need to look at list” as it also have GI as a rendering option. Doodles were a good way have having a play.
I started with very strictly aligned cameras and perspective to get the “oblong” ball rolling.
After playing with a very flat version of a 3D structure I twisted it 30-45 degrees to get a different angle.
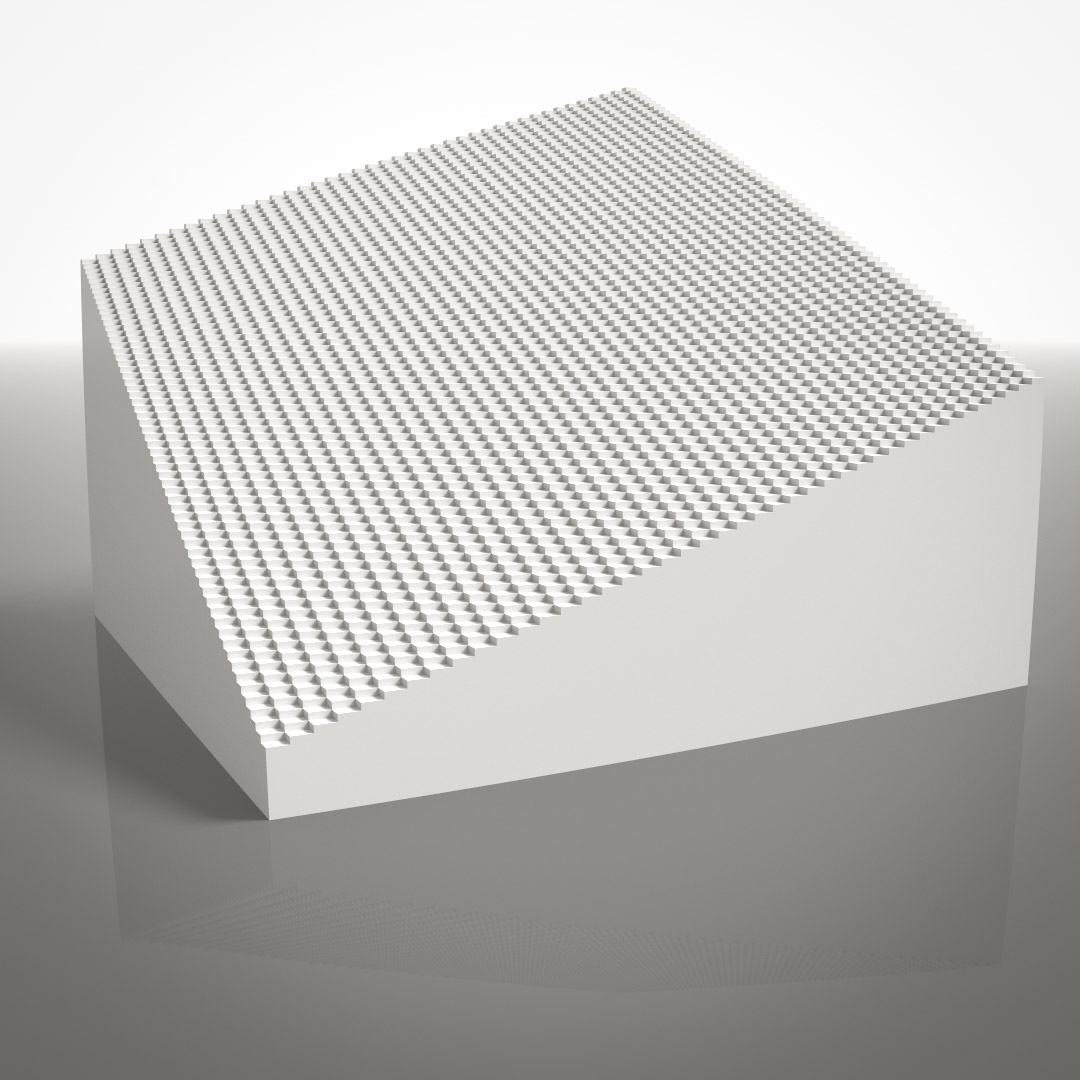
Before switching full “proper” perspective on and revealing the main structure everything was being rendered from.
There was also a bonus doodle that I didn’t post for reasons I now forget, but I’m pretty sure it was a good reason.

Sound
With cubes done it was time to move onto sound. Russell had suggested TidalCycles, whose logo now I come to look at it looks rather like the random circles doodles from above. Anyway, TidalCycles is creating sound with code which seems like fun. It stopped being quite so much fun when I couldn’t figure out how to install a bunch of basic sounds, so my experimentation lasted just one doodle.
That doodle was a “live coding” music thingy, where I’m using javascript to react in real-time to the audio. So I have code creating sound which in turn drives some other code to create an image.
Here’s the video…
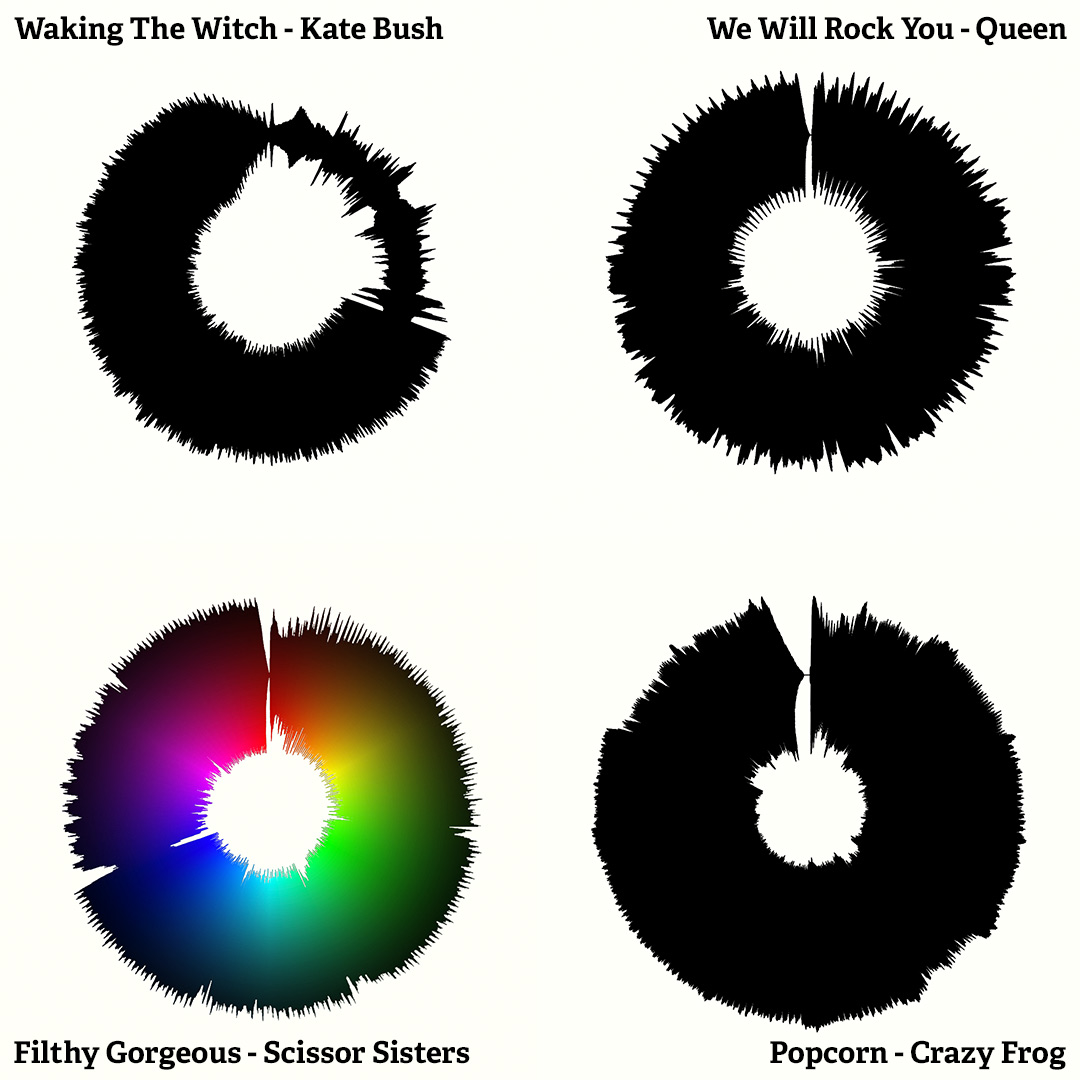
And that was enough of TidalCycles for me, but I did want to carry on playing with the waveform stuff. This time back in circle form.
Each day I took a different music track and rendered the results as a waveform. This was to get me back up to speed with javascript audio gubbins as it’d been a while and I project coming up that’ll involve web audio, these doodles aren’t all play!

🎵 🎵 🎵
With one final one that underwent an amount of processing in Photoshop making it far less of a code doodle, but passed an evening learning a little bit of Photoshops 3D panels which I’d never ventured into before.
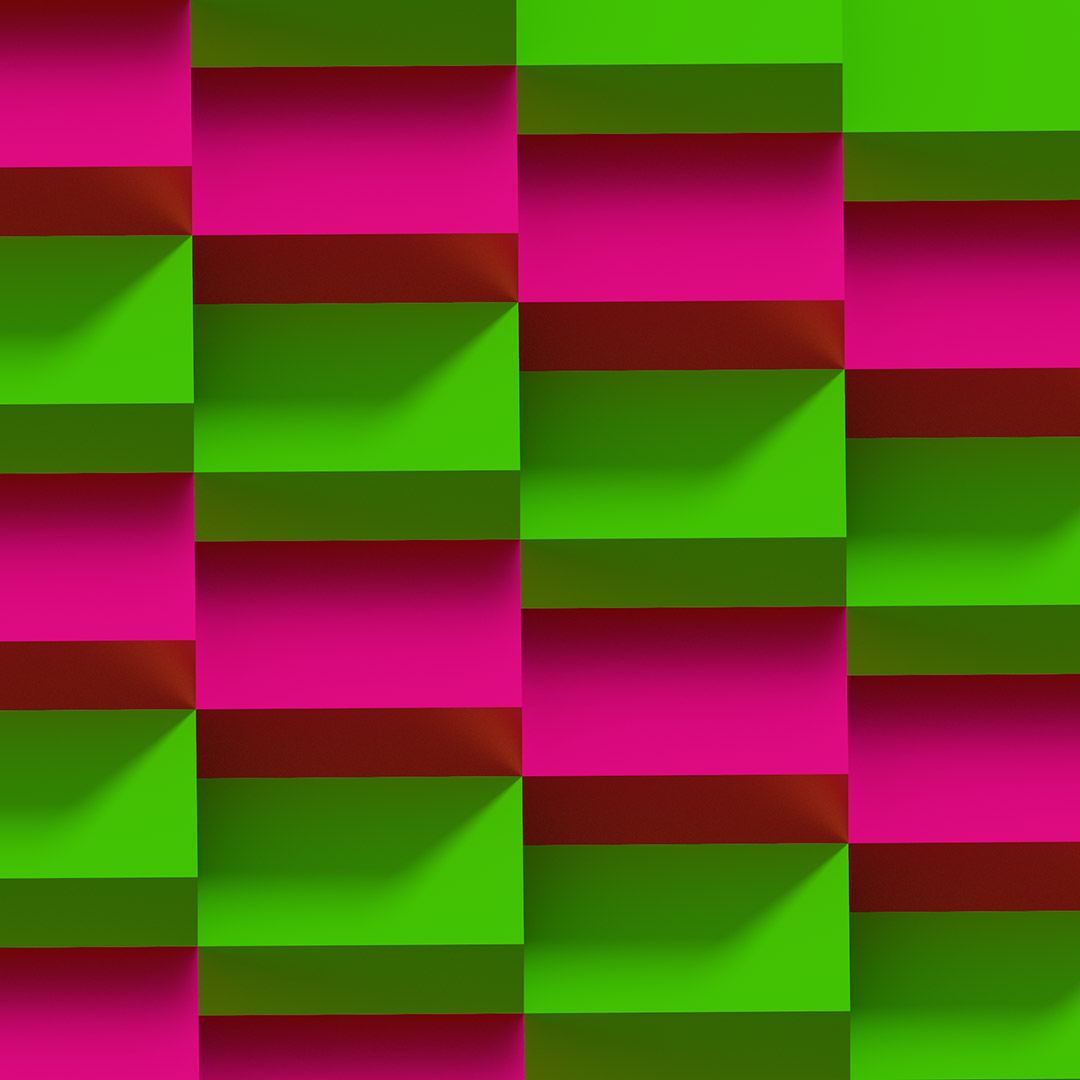
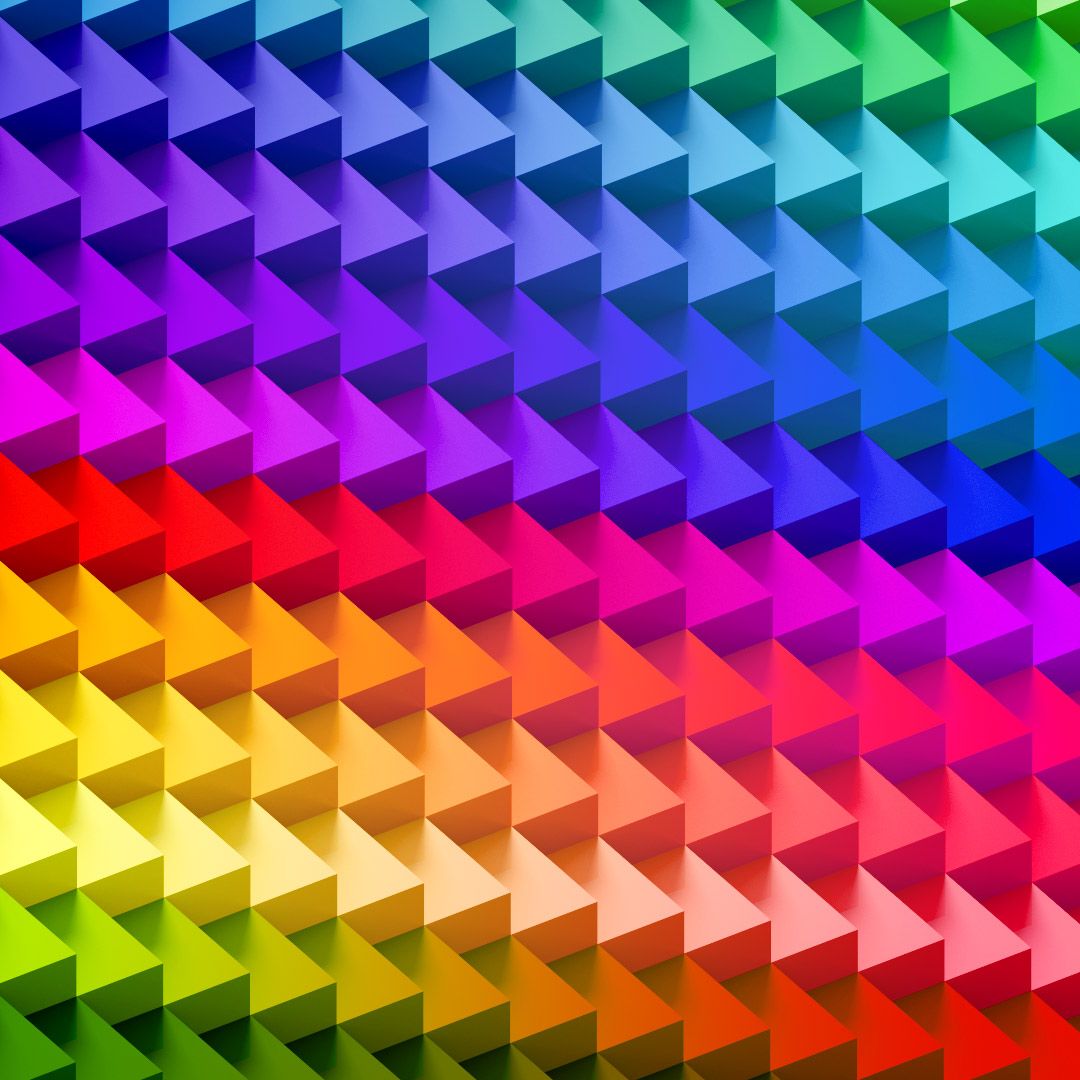
Curves
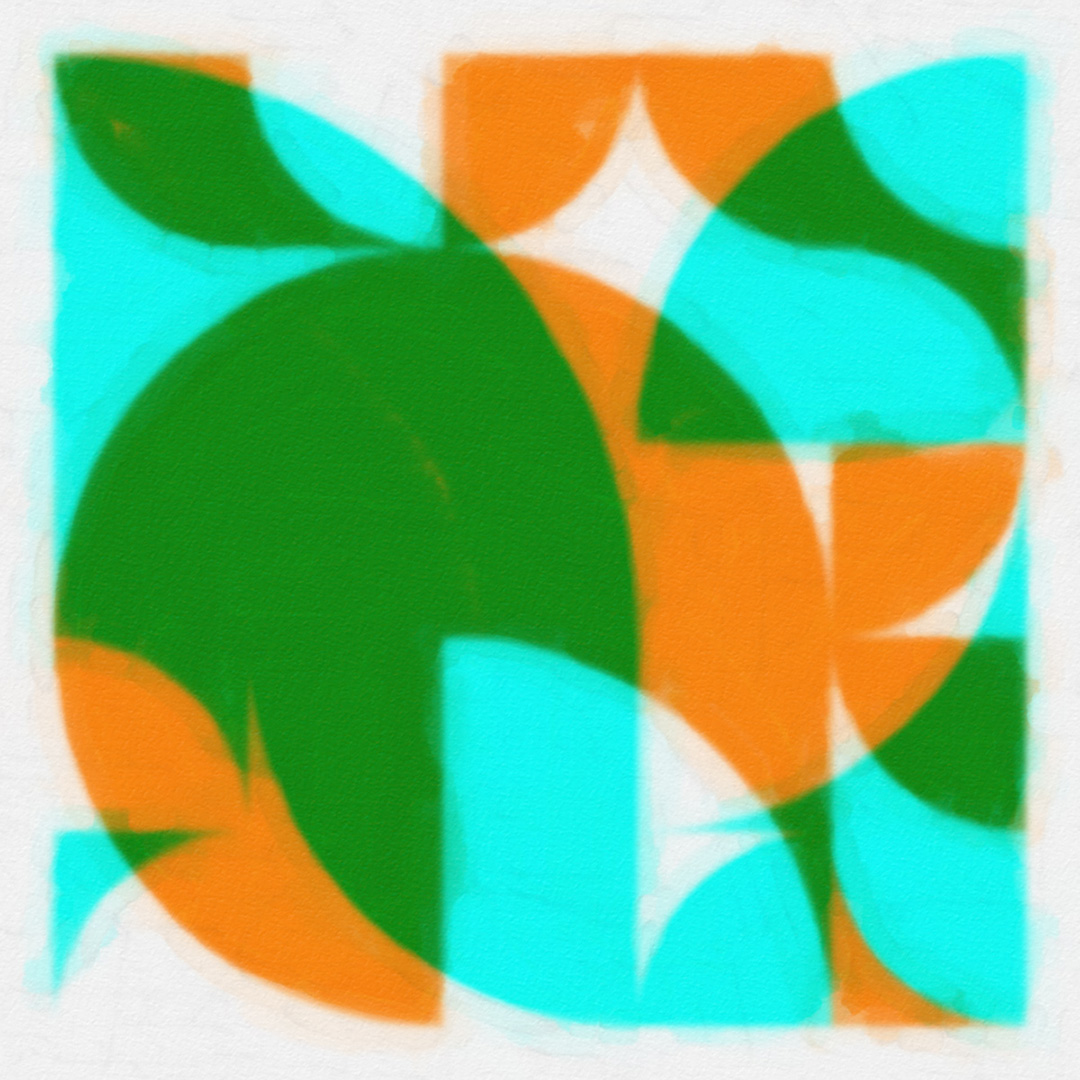
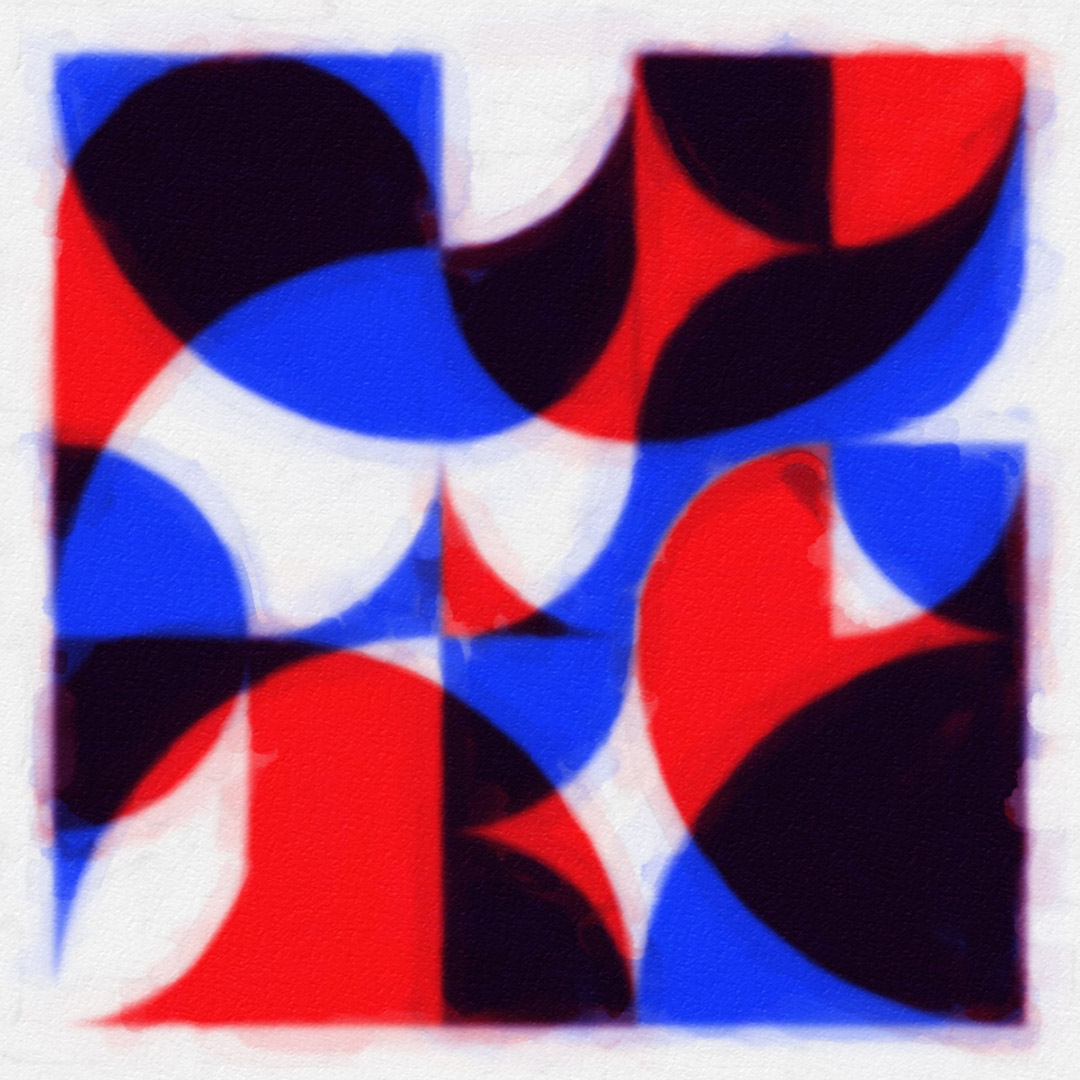
The last few doodles were getting back into the pattern making on HTML canvas of the first doodles, although it’s not obvious. I was looking at blending print colours CMYK; Cyan, Magenta, Yellow and Black. When I’m stuck for a design colour scheme I find the boldness of CMYK tends to be a hit, particularly when you “over-print” to get greens and purples.
The original sine lines were blending magenta and yellow, so that’s where I started here.

This doodle was created from code splitting up a 5x5 grid into groups of 1x1, 2x2 or 3x3 squares and then filling it in with a randomly rotated circle quarter or the negative of a circle quarter.
It was all then finished off with a watercolour style transfer.
Reminds me somewhat of 70s wallpaper patterns, which I like.
* * *
Final Notes
There we have it, just over half a month of doodling with code. I’m back to getting my teeth into all the old projects that I need to push to their final end, but it was lovely just to take some time out and play. I refreshed my web audio memory, got to play with a couple of new toys and reminded myself that sometimes it’s ok just to make something with no real point or purpose. I suspect when my brain gets stressed I’ll return to doodle throughout the year, or at least I hope so.
* * *